YONESYS Blog
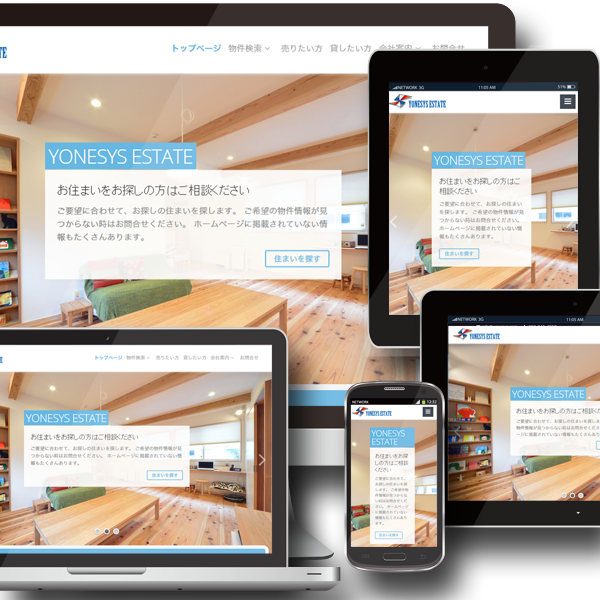
レスポンシブデザイン
2015年09月11日
スマホでもパソコンでも見ることができる万能のホームページを作ることができるレスポンシブデザインですが、享受できるメリットがある一方で、デメリットもあります。
まずパソコンでもスマホでも同じデータが読み込まれますので、例えばスマホでは必要のない画像も読み込まれてしまいます。たとえば、ホームページのバックグラウンドに大きな画像を壁紙として表示した場合、パソコンできれいに見せるためには、かなり大きめのサイズを用意する必要があります。場合によっては数メガバイトもある画像を使います。ですが、スマホではそんなに大きな画像を必要としません。
また、レスポンシブデザインを用いると、デザインに少なからず制約が出てきます。レスポンシブデザインで作る場合、色々な端末を想定して作らなければならないので、初めからスマホ用に作られたホームページのようにはいかないのが実情です。
そして古いブラウザへの対応が困難だという事も言えます。レスポンシブデザインではHTML5やCSS3の機能を多く使っていますので、それらに対応したブラウザでなければ正しく表示させることができません。もっとも、この部分についてはレスポンシブデザイン自体の問題ではありませんけれど。
つまりレスポンシブデザインは導入のメリットばかりでは無いという事です。それでもレスポンシブデザインが注目されてるのは、そのようなデメリットを考慮しても導入するメリットが補って余りあるということなのです。
ちなみにヤフージャパンや楽天のようなサイトはレスポンシブデザインではありません。これは使い勝手などを考えると、パソコンはパソコン用に、スマホはスマホ用に作った方が閲覧者にとっては使いやすいということです。
使う場所を間違わないようにしなければ、せっかくの機能も生かせないというのは何においても同じことですね。
ヨネシスでは基本的にはレスポンシブデザインを推奨していますが、その運用形態などから判断してサイトの構築を提案するようにしています。ホームページやシステムでお悩みがありましたら、ぜひお問い合わせください。